플래시는 과학과 예술의 만남이라 할 수 있다. 사실 모든 컴퓨터 풀그림은 수학과 물리에 기반을 둔 컴퓨터 과학의 산물이다. 아무리 아름다운 영상도 따지고 보면 하나의 이진수(bianry number)의 행진일 뿐이다. CRT 모니터엔 전자빔이 형광물질을 때려서 빛을 내고 TFT(Thin Film Transister) 스크린에서는 컴퓨터의 그래픽카드에서 보내는 신호가 발광트랜지스터로 하여금 빛을 내게 한다. 그래서 아름다운 영상을 생성한다. 우리는 그러한 그래픽 카드의 작동 원리나 모니터의 발광원리를 다 잊고 플래시의 무비 클립만 제작하면 되지만 그 뒤에는 과학과 기술이 뒷받침해 주고 있다.
사실 플래시의 작동원리도 따지고 아주 고급 수학의 결정체라 할 수 있다. 우리는 그것을 모르고도 마우스 몇 번 클릭하여 원하는 효과를 얻고 있을 뿐이다.
아래의 그림은 그라데이션 효과를 낸 간단한 도형이다. 그림 1은 원과 직사각형에 그라데이션 효과를 내어 채우기를 한 것이다. 플래시에는 선형(linear) 과 원형(radial) 두 가지만 있다.
그림1
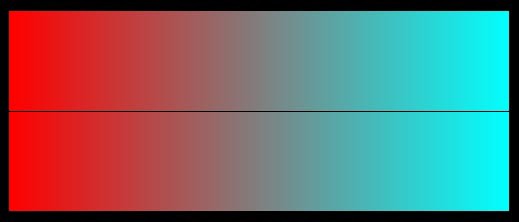
그림2
그림3
<그림1> 은 저작 툴을 써서 그린 것이고 <그림2>의 아래 부분은 아래와 같은 코드를 써서 그린 것이다.
|
1 |
matrix = {matrixType:"box", x:10, y:250, w:500, h:100, r:0}; |
|
2 |
var colors = [0xFF0000, 0x00FFFF]; |
|
3 |
var alphas = [100, 100]; |
|
4 |
var ratios = [0, 255]; |
|
5 |
beginGradientFill("linear", colors, alphas, ratios, matrix); |
|
6 |
moveTo(10, 251); |
|
7 |
lineTo(510, 251); |
|
8 |
lineTo(510, 350); |
|
9 |
lineTo(10, 350); |
|
10 |
lineTo(10, 251); |
|
11 |
endFill(); |
표1 간단한 그라데이션 코드
<그림3>은 어떻게 그렸나? 이 채우기는 저작툴로는 할 수 없다. 그렇다고 beginGradientFill 로도 할 수 없다. 이런 Fill 타입은 beginGradientFill 에는 없기 때문이다.
그렇다면 그라데이션 채우기(GradientFill)란 어떻게 해야 하는가? 이것은 다름 아닌 색깔의 트위닝이다. 한 색깔에서 다른 색깔로 점차 바뀌게 하는 것은 아래와 같은 간단한 기법으로 트위닝을 하면 된다. 먼저 양끝 색깔을 3원색 성분 RGB(Red, Green, Blue)으로 분해한 다음 성분별로 양끝사이를 균등하게 사이채움하는 그라데이션을 만든다. 마지막으로 이들 성불을 다시 합성하여 그라데이션 스펙트럼을 만드는 것이다. (<표2> 참조)
|
1 |
class ColorUtil { |
|
2 |
static function makeCG(colorB, colorE, nn):Array { |
|
3 |
var result = []; |
|
4 |
var blueB = colorB%256; |
|
5 |
var blueE = colorE%256; |
|
6 |
var greenB = ((colorB-blueB)/256)%256; |
|
7 |
var greenE = ((colorE-blueE)/256)%256; |
|
8 |
var redB = (colorB-blueB-greenB*256)/65536; |
|
9 |
var redE = (colorE-blueE-greenE*256)/65536; |
|
10 |
for (var i = 0; i<nn; i++) { |
|
11 |
result[i] = blueB+(blueE-blueB)*i/nn +Math.round((greenB+(greenE-greenB)*i/nn))*256 |
|
12 |
+ Math.round((redB+(redE-redB)*i/nn))*65536; |
|
13 |
} |
|
14 |
return result; |
|
|
} |
|
|
} |
표2 그라데이션을 주는 색깔 배열을 만드는 static class 함수
이 static class의 static method 함수 makeCG(colorB, colorE, nn)을 첫 색깔 colorB 와 끝 색깔 colorE 사이의 nn 단계의 그라데이션 색깔의 배열을 만들라는 명령이다. 이렇게 만든 nn개의 색깔을 채우기하려는 영역을 nn 개로 나누어 이 배열에 들어 있는 색깔로 차래대로 채우면 그라데이션 효과가 생기는 것이다. 그림2의 윗부분은 아래와 같은 코드로 그려진 것이다.
1 var n = 100; 2 var wdth = Math.round(500/n); 3 var colorAB = ColorUtil.makeCG(0xFF0000, 0x00FFFF, n); 4 for (var i = 0; i<n; i++) { 5 lineStyle(); 6 beginFill(colorAB[i], 100); 7 moveTo(10+wdth*i, 150); 8 lineTo(10+wdth*(i+1), 150); 9 lineTo(10+wdth*(i+1), 250); 10 lineTo(10+wdth*i, 250); 11 lineTo(10+wdth*i, 150); 12 endFill(); 13 }
표3 그라데이션 주기
<그림2>의 beginGradientFill 로 채운 아래 부분과 이 <표3>의 코드로 채운 윗부분은 같은 효과를 주고 있다는 것을 확인 할 수 있다.
이러한 그라데이션 사이채움 색깔 배열을 만들면 여러 다른 타입의 사이채움을 할 수 있다. 사실 나는 <그림3>과 같은 사이채움이 하고 싶어 이 ColorUtil.makeCG 함수를 만들었던 것이다. <그림3>은 아래와 같은 코드로 그린 것이다.
|
1 |
_x = 225; |
|
2 |
_y = 200; |
|
3 |
var radius = 100; |
|
4 |
var n = 60; |
|
5 |
var step = 2*Math.PI/3/n; |
|
6 |
var ang1 = step*n; |
|
7 |
var ang2 = step*n*2; |
|
8 |
var colorA = ColorUtil.makeCG(0xFFFF00, 0xFF00FF, n); |
|
9 |
var colorB = ColorUtil.makeCG(0xFF00FF, 0x00FFFF, n); |
|
10 |
var colorC = ColorUtil.makeCG(0x00FFFF, 0xFFFF00, n); |
|
11 |
lineStyle(); |
|
12 |
for (var i = 0; i<n; i++) { |
|
13 |
beginFill(colorA[i], 100); |
|
14 |
moveTo(0, 0); |
|
15 |
lineTo(radius*Math.cos(step*i), radius*Math.sin(step*i)); |
|
16 |
lineTo(radius*Math.cos(step*i+step), radius*Math.sin(step*i+step)); |
|
17 |
lineTo(0, 0); |
|
18 |
endFill(); |
|
19 |
beginFill(colorB[i], 100); |
|
20 |
moveTo(0, 0); |
|
21 |
lineTo(radius*Math.cos(step*i+ang1), radius*Math.sin(step*i+ang1)); |
|
22 |
lineTo(radius*Math.cos(step*i+step+ang1), radius*Math.sin(step*i+step+ang1)); |
|
23 |
lineTo(0, 0); |
|
24 |
endFill(); |
|
25 |
beginFill(colorC[i], 100); |
|
26 |
moveTo(0, 0); |
|
27 |
lineTo(radius*Math.cos(step*i+ang2), radius*Math.sin(step*i+ang2)); |
|
28 |
lineTo(radius*Math.cos(step*i+step+ang2), radius*Math.sin(step*i+step+ang2)); |
|
29 |
lineTo(0, 0); |
|
30 |
endFill(); |
|
31 |
} |
표4 <그림3>의 방사형 그라데이션 효과주기
내가 여기서 이 보기를 든 것은 플래시라는 풀그림속에는 곳곳에 물리와 수학이 숨어있다는 것을 보이기 위해서였다. 그런 의미에서 플래시는 과학과 예술의 만남이라 불러도 지나친 말이 아닐 것이다.